Events
Announce your next get-togethers
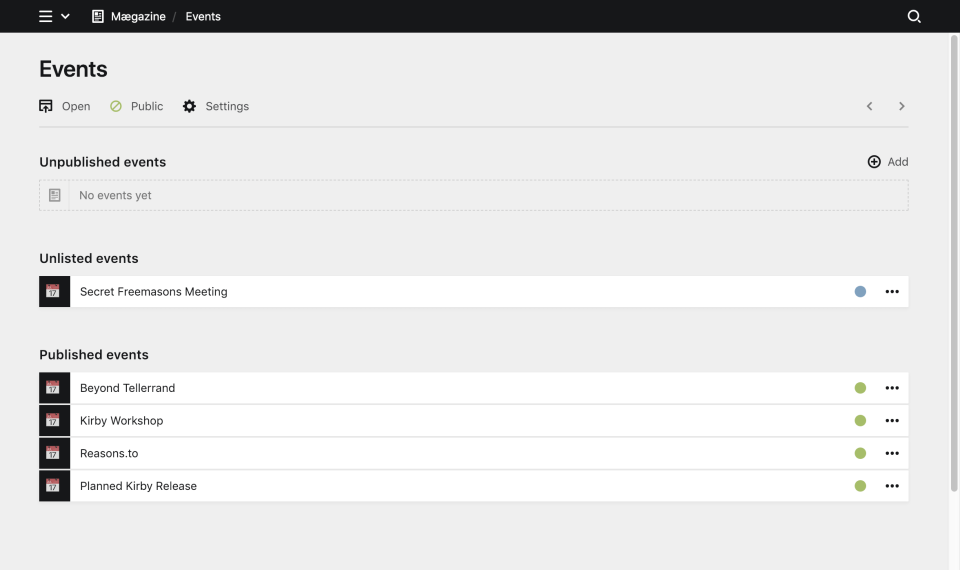
Events overview
title: Events
icon: 📅
options:
changeSlug: false
changeStatus: false
delete: false
sections:
drafts:
extends: sections/events
label: Unpublished events
unlisted:
extends: sections/events
label: Unlisted events
listed:
extends: sections/events
label: Published eventsPredefined section for reusage
type: pages
label: Events
parent: site.find("events")
sortBy: from desc
template: event
empty: No events yetMake sure your events page isn't a draft anymore, otherwise the site.find("events") query won't be able to find it. For a draft, you could change the parent query to kirby.page("events").
Result

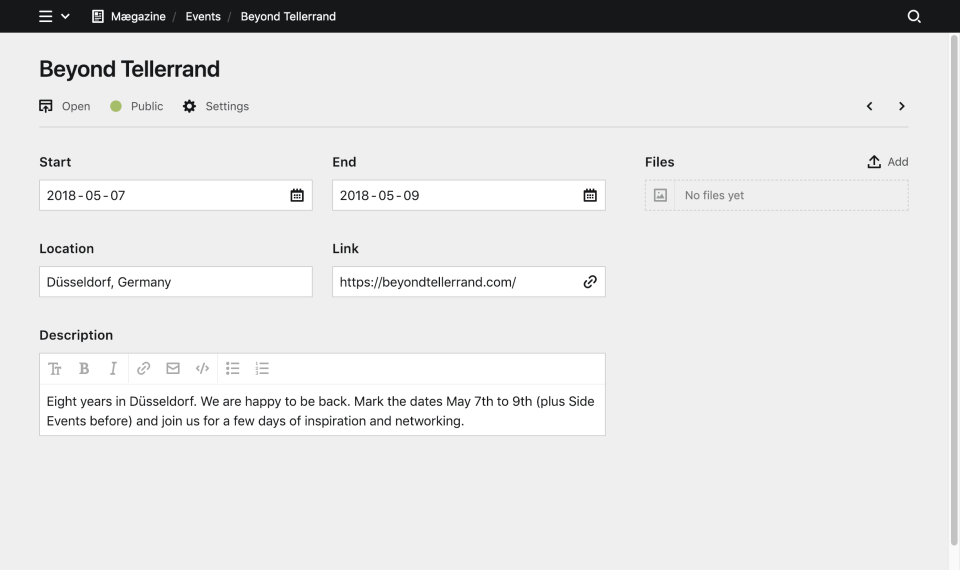
Single event
title: Event
icon: 📅
num: "{{ page.from.toDate('Ymd') }}"
columns:
main:
width: 2/3
fields:
from:
label: Start
type: date
width: 1/2
default: today
to:
label: End
type: date
width: 1/2
default: today + 1day
location:
label: Location
type: text
width: 1/2
link:
label: Link
type: url
width: 1/2
text:
label: Description
type: textarea
sidebar:
width: 1/3
sections:
files:
type: filesResult

Example template
Since these example events link to external events, we only show an events overview and do not need a template for the single event.
<?php snippet('header') ?>
<?php snippet('menu') ?>
<section class="events">
<h1><?= $page->title()->html() ?></h1>
<?php
$events = $page->children()->listed();
if ($events->count() > 0): ?>
<ul>
<?php foreach ($events as $event): ?>
<li class="event">
<a href="<?= $event->link() ?>">
<header>
<h3><?= $event->title()->html() ?></h3>
<time><?= $event->from()->toDate('d.m.Y') ?> - <?= $event->to()->toDate('d.m.Y') ?></time>
</header>
<main>
<?= $event->text()->kirbytext() ?>
<?php if ($image = $event->image()): ?>
<figure><?= $event->image() ?></figure>
<?php endif ?>
</main>
<footer><?= $event->location()->html() ?></footer>
</a>
</li>
<?php endforeach ?>
</ul>
<?php endif ?>
</section>
<?php snippet('footer') ?>