Pages
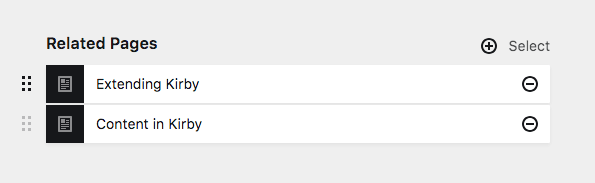
A pages select field that allows to select one or multiple related pages
The pages field allows you to select one or more related pages. It has a handy navigator to go through the entire site tree and select the pages you want

Example
fields:
related:
label: Related Pages
type: pagesField properties
| Name | Type | Default | Description |
|---|---|---|---|
| default | – | Default selected page(s) when a new page/file/user is created | |
| disabled | bool |
– | If true, the field is no longer editable and will not be saved |
| empty | – | The placeholder text if none have been selected yet | |
| help | – | Optional help text below the field | |
| image | – | Image settings for each item | |
| info | string |
– | Info text for each item |
| label | – | The field label can be set as string or associative array with translations | |
| layout | string |
list |
Changes the layout of the selected entries. |
| link | bool |
true |
Whether each item should be clickable |
| max | int |
– | The maximum number of allowed selected |
| min | int |
– | The minimum number of required selected |
| multiple | bool |
true |
If false, only a single one can be selected |
| query | string |
– | Optional query to select a specific set of pages |
| required | bool |
– | If true, the field has to be filled in correctly to be saved. |
| search | bool |
true |
Enable/disable the search field in the picker |
| size | string |
auto |
Layout size for cards: tiny, small, medium, large or huge
|
| store | string |
uuid |
Whether to store UUID or ID in the content file of the model |
| subpages | bool |
true |
Optionally include subpages of pages |
| text | string |
– | Main text for each item |
| translate | bool |
true |
If false, the field will be disabled in non-default languages and cannot be translated. This is only relevant in multi-language setups. |
| when | – | Conditions when the field will be shown (since 3.1.0) | |
| width | string |
1/1 |
The width of the field in the field grid. Available widths: 1/1, 1/2, 1/3, 1/4, 2/3, 3/4
|
Limit the selection
Multiple or single mode
If you only want to select a single page, set multiple mode to false (default is true)
fields:
related:
label: Related Pages
type: pages
multiple: falseMaximum number of pages
You can set the maximum number of pages that can be selected:
fields:
related:
label: Related Pages
type: pages
max: 3Query pages
By default, the pages field lets you select pages from the complete page index. You can limit these options using the query property:
Only children of a given page
fields:
related:
label: Related Pages
type: pages
query: site.find('notes')Only pages with a given template
fields:
related:
label: Related Pages
type: pages
query: page.index.filterBy('template', 'in', ['template-a', 'template-b'])By default, users can also select subpages of the given selection. Use the subpages property to prevent this.
Include subpages
With the subpages property you can control whether or not you want to navigate the subpages of the given parent. The default is set to true:
pages:
label: Select a related page.
max: 3
subpages: falseThis will deactivate the subpage navigation and only show the first level pages (or the children of the page set in the query option).
Preview images
The default (preview) image is the first image in the folder. You can configure the (preview) image for each item using the image option:
image: page.image.findBy("name", "cover")Preview image from files field of subpage
You can use the image of each subpage's files field as preview image:
image: page.myFilesField.toFileFor more examples of how to use the query language, see the guide.
Preview image from assets folder
You can also provide an image from the assets folder via a page model, for example as a fallback if the page has no images:
<?php
class AlbumPage extends Page
{
public function previewImage()
{
if ($image = $this->images()->first()) {
return $image;
}
if (file_exists(kirby()->root('assets') . "/images/default.jpg")) {
return new Asset("assets/images/default.jpg");
}
return false;
}
}And then in your blueprint
image: page.previewImageNote that a model only works for pages that share the same blueprint. For pages with different blueprints, use a custom page method instead.
For more fine-grained control you can set further options:
query
An image query, default page.image
image:
query: page.children.first.imagecover
Whether or not the image will cover the available space.
Options: true, false (default)
image:
cover: trueratio
A freely selectable image ratio
image:
ratio: 16/9back
Set an image background.
Options: pattern (default), black, white
image:
query: page.image.findBy("name", "cover")
cover: true
ratio: 1/1
back: blackNo image
If you don't want to show an image but the icon selected for the page, you can set the query option to false:
image:
query: falseKirby will then either show a default page icon or the icon defined in the page blueprint.
Info and text
The info and text properties allow you to define what information is shown for each selected item (and in the modal). You can use Kirby's query language to query any information you need.
Text
The text property shows the main information for the page, by default that is the page title. You can however either modify what is shown and how:
text: "{{ page.title.upper }}"text: "{{ page.title }} | {{ page.description.excerpt(20) }}"Info
With the info property, you can show additional information:
info: "{{ page.images.count }}"info: "{{ page.tags }}"Pagination
Options in the pages picker are paginated. You can set the number of items per pagination page in the picker using the limit property. The default setting is 20.
fields:
pages:
type: pages
label: Select an item
limit: 10Search
The pages picker shows a search field by default. If you want to remove it, you can switch it off with the search option:
fields:
pages:
type: pages
label: Select an item
search: falseHow to use in templates/snippets
Single page
To convert a single page to a page object, use the toPage() method:
<?php if($relatedPage = $page->related()->toPage()): ?>
<?= $relatedPage->title() ?>
<?php endif ?>Multiple pages
To convert multiple pages to a pages collection, use the toPages() method:
<?php
$relatedPages = $page->related()->toPages();
foreach($relatedPages as $relatedPage): ?>
<?= $relatedPage->title() ?>
<?php endforeach ?>